반응형
SMALL
vue를 공부하던 도중에
The template root requires exactly one element.
위와 같은 오류가 발생하였다..
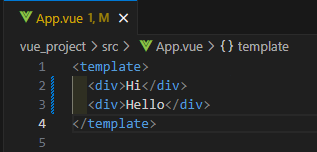
vue2에서는 root div 태그가 필수적이었는데, vue3 로 넘어오고나서 부터는 root div 태그를 사용하지 않아도 된다고 알고 있는데 왠 root element가 필요하다고 하는지...
그래서 알아보니 추가로 설치한 vuter에서 vue3를 여전히 vue2로 인식을 하고 있는것 같다는 글을 발견하여
vuter 를 삭제하고 voalr를 설치!

Volar 를 설치하고 vscode를 재시작 하니
해당 에러는 발생안하고, root div 태그가 없어도 문제없이 코드가 동작하는 것을 확인하였습니다.

반응형
'Front-End > vueJS' 카테고리의 다른 글
| [ Vue.js ] Component name "index" should always be multi-word.eslintvue/multi-word-component-names 에러해결 (1) | 2023.11.27 |
|---|---|
| [ error ] json-server : 이 시스템에서 스크립트를 실행할 수 없으므로 에러 해결 (1) | 2023.11.20 |
| [ Vue.js ] Parsing error: No Babel config file detected for 에러 (0) | 2023.11.14 |
| vue cli 설치 및 vue 프로젝트 생성 (0) | 2023.11.10 |
