Vue.js를 공부해 보려고 프로젝트하나 만들어서 해보는데
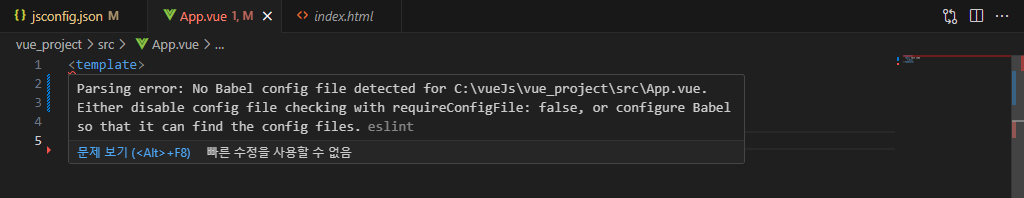
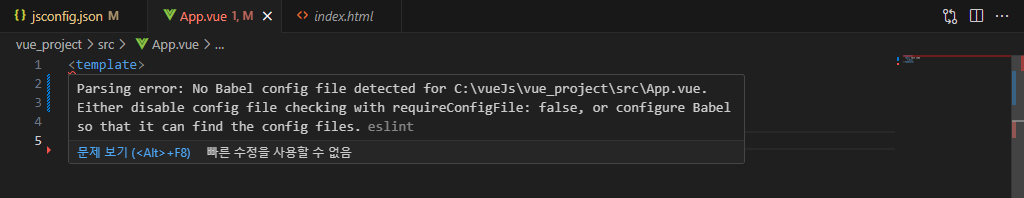
맨 위에

Parsing error: No Babel config file detected for C:\vueJs\vue_project\src\App.vue. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files.
이런 에러가 발생한다...
발생 원인은
Babel config 파일이 탐지되지 않아서 파싱에러가 발생된 것으로 확인이 되는데..
이걸 해결하려면 어떻게 해야할지 알아보니
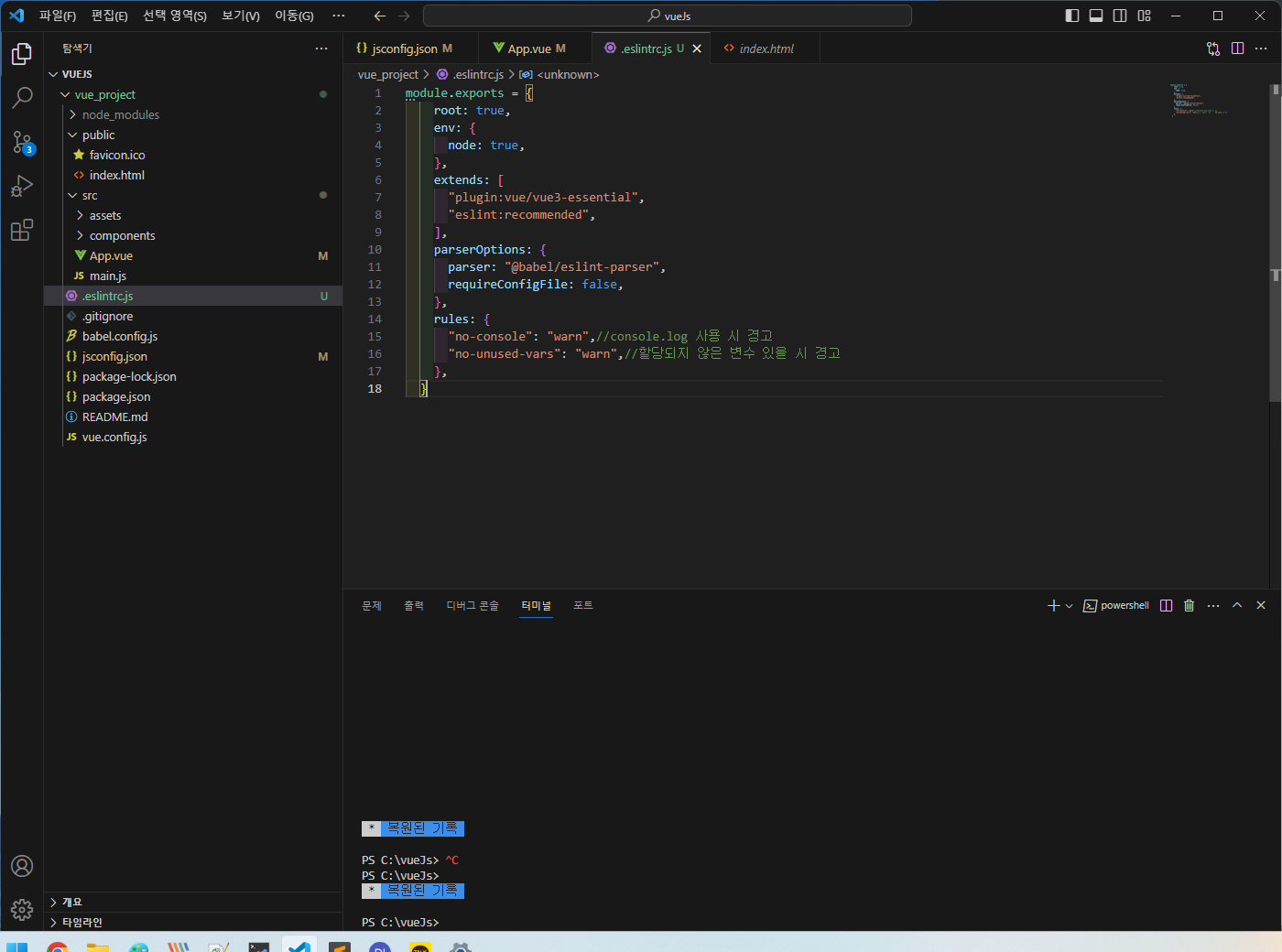
root 경로에
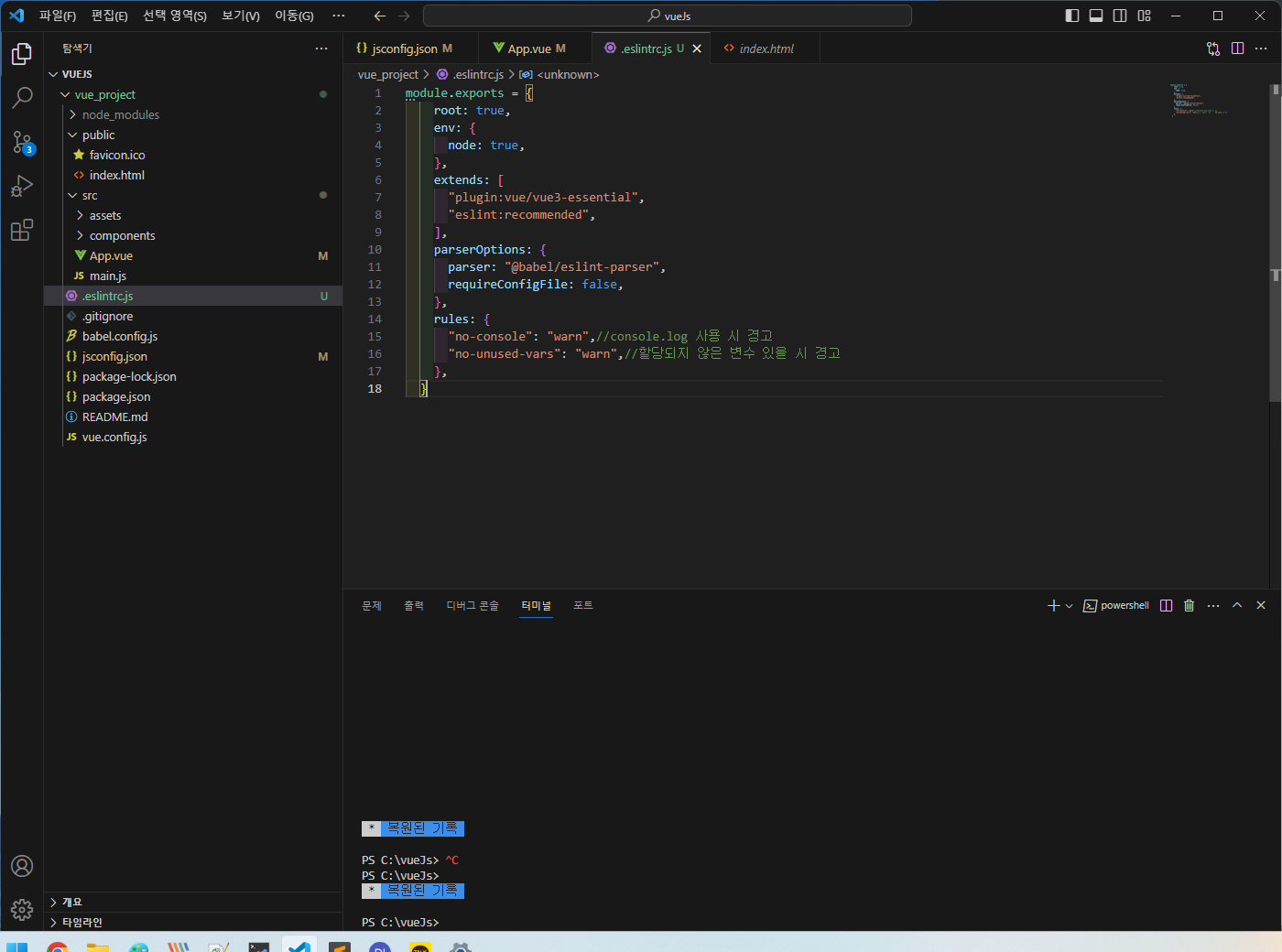
.eslintrc.js 파일을 생성 후
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
],
parserOptions: {
parser: "@babel/eslint-parser",
requireConfigFile: false,
},
rules: {
"no-console": "warn",//console.log 사용 시 경고
"no-unused-vars": "warn",//할당되지 않은 변수 있을 시 경고
},
}
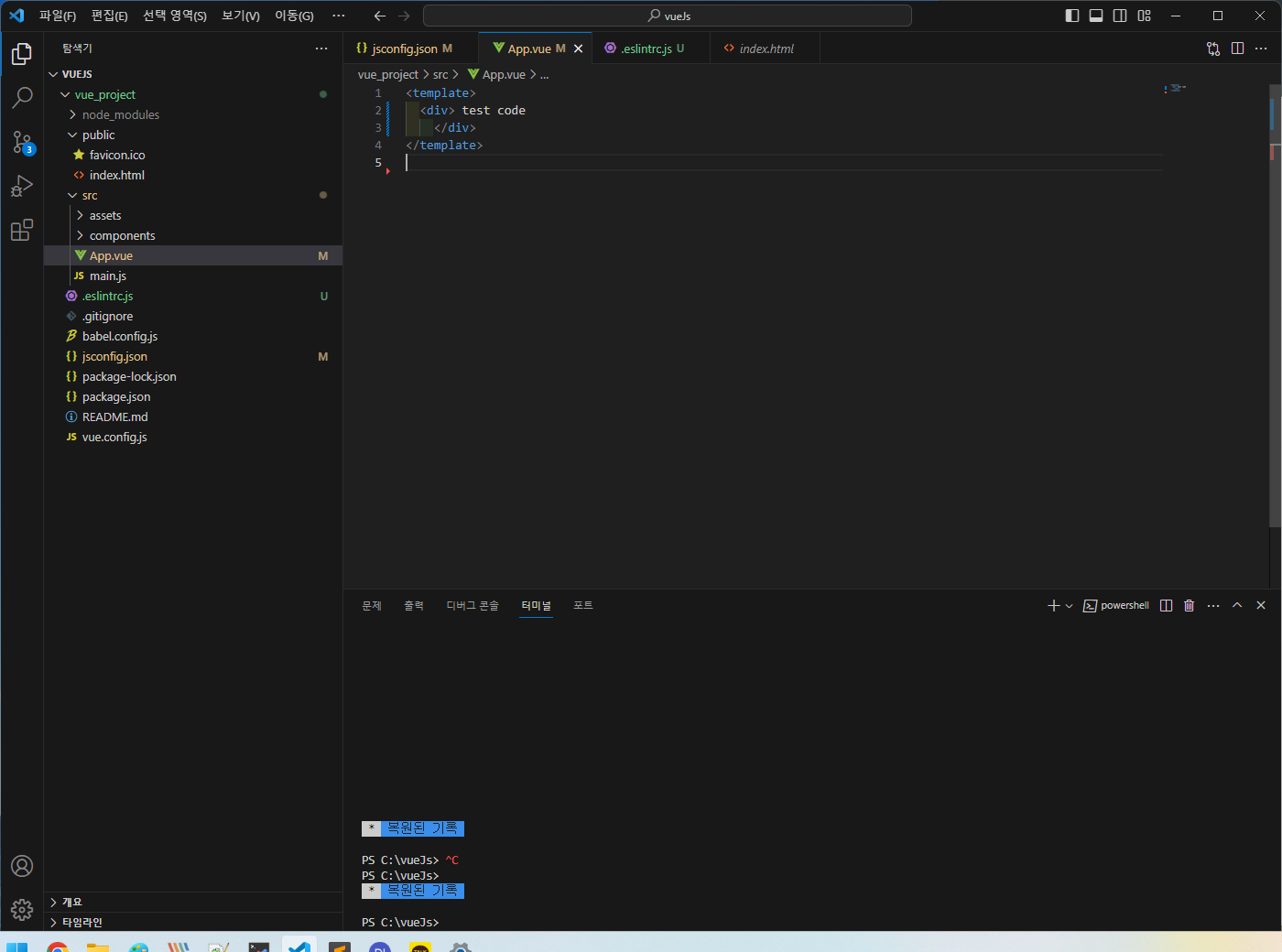
위와 같은 코드를 입력 후 툴을 껏다가 켜주니 에러가 사라진 것을 확인할 수 있었습니다.


'Front-End > vueJS' 카테고리의 다른 글
| [ Vue.js ] Component name "index" should always be multi-word.eslintvue/multi-word-component-names 에러해결 (1) | 2023.11.27 |
|---|---|
| [ error ] json-server : 이 시스템에서 스크립트를 실행할 수 없으므로 에러 해결 (1) | 2023.11.20 |
| [ vue.js ] The template root requires exactly one element. 에러 (0) | 2023.11.14 |
| vue cli 설치 및 vue 프로젝트 생성 (0) | 2023.11.10 |
Vue.js를 공부해 보려고 프로젝트하나 만들어서 해보는데
맨 위에

Parsing error: No Babel config file detected for C:\vueJs\vue_project\src\App.vue. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files.
이런 에러가 발생한다...
발생 원인은
Babel config 파일이 탐지되지 않아서 파싱에러가 발생된 것으로 확인이 되는데..
이걸 해결하려면 어떻게 해야할지 알아보니
root 경로에
.eslintrc.js 파일을 생성 후
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
],
parserOptions: {
parser: "@babel/eslint-parser",
requireConfigFile: false,
},
rules: {
"no-console": "warn",//console.log 사용 시 경고
"no-unused-vars": "warn",//할당되지 않은 변수 있을 시 경고
},
}
위와 같은 코드를 입력 후 툴을 껏다가 켜주니 에러가 사라진 것을 확인할 수 있었습니다.


'Front-End > vueJS' 카테고리의 다른 글
| [ Vue.js ] Component name "index" should always be multi-word.eslintvue/multi-word-component-names 에러해결 (1) | 2023.11.27 |
|---|---|
| [ error ] json-server : 이 시스템에서 스크립트를 실행할 수 없으므로 에러 해결 (1) | 2023.11.20 |
| [ vue.js ] The template root requires exactly one element. 에러 (0) | 2023.11.14 |
| vue cli 설치 및 vue 프로젝트 생성 (0) | 2023.11.10 |
