반응형
SMALL
button 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step11_button.html</title>
<script>
alert("안녕!!!!!!!");
</script>
</head>
<body>
<!-- onclick=" 여기는 javascript area 입니다. "
버튼에 click 이벤트가 일어날때 마다 해석이 되어지는 javascript area -->
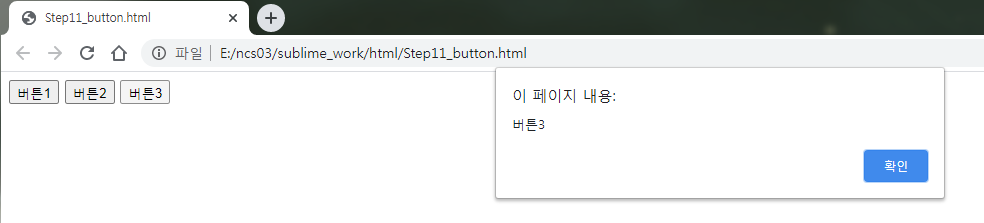
<button onclick="alert('버튼1');">버튼1</button>
<button onclick="alert('버튼2');">버튼2</button>
<button onclick="alert('버튼3');">버튼3</button>
</body>
</html>
위 코드는
<script>
alert("안녕!!!!!!!");
</script>
으로 인해서 화면이 출력되자마자 '안녕!!!!!!!' 이라는 팝업창이 뜨고
버튼을 클릭 할때마다 onclick 옵션에 의해서 해당 버튼+숫자가
alert 창에 나타나는 코드 입니다.
반응형
'Front-End > html' 카테고리의 다른 글
| HTML 목록만들 때 사용 하는 태그 ul, ol (0) | 2020.12.19 |
|---|---|
| HTML 글자 크기 (0) | 2020.12.19 |
| HTML - Img 태그 (0) | 2020.12.19 |
| HTML, CSS, JS 주석 (0) | 2020.12.19 |
| Html Basic (0) | 2017.08.31 |
