목차
반응형
SMALL
IMG 태그
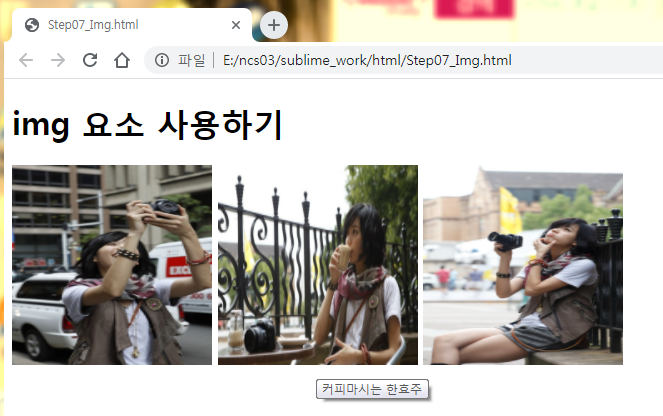
img 태그는 이미지를 가져올수 있는데
src=이미지가 있는 경로 를 입력해 주면 아래와 같이 이미지가 뜨는것을 확인 할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step07_Img.html</title>
<style>
/* img 요소는 imline-block 요소라고 볼수 있다. */
img{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<h1>img 요소 사용하기</h1>
<!-- 현재 위치를 기준으로 images 폴더의 1.jpg 파일 열어 -->
<!-- src="로딩할 이미지의 경로" alt="이미지 설명" -->
<img src="images/1.jpg" alt="한효주가 웃으면서 사진을 찍고 있는 모습">
<img src="images/2.jpg" title='커피마시는 한효주'/>
<img src="images/3.jpg"/>
</body>
</html>
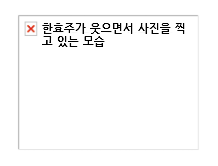
img 태그의 alt 속성은 Alternate(대체하다)의 줄임 말입니다.
이미지에 문제가 있어 이미지를 못 읽어 올 경우 alt 속성의 내용이 해당 이미지를 대체하여 나타납니다.

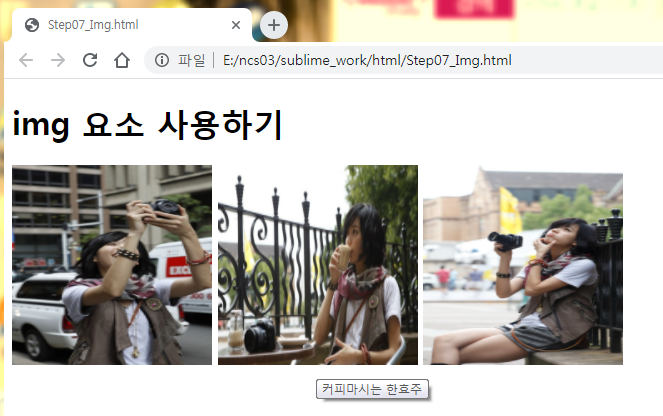
img 태그의 title 속성은

마우스를 사진에 가져다 놨을때 위와 같이 뜨는 것을 지정 하는 옵션 입니다.
반응형
'Front-End > html' 카테고리의 다른 글
| html button 태그 (2) | 2020.12.19 |
|---|---|
| HTML 목록만들 때 사용 하는 태그 ul, ol (0) | 2020.12.19 |
| HTML 글자 크기 (0) | 2020.12.19 |
| HTML, CSS, JS 주석 (0) | 2020.12.19 |
| Html Basic (0) | 2017.08.31 |
반응형
SMALL
IMG 태그
img 태그는 이미지를 가져올수 있는데
src=이미지가 있는 경로 를 입력해 주면 아래와 같이 이미지가 뜨는것을 확인 할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step07_Img.html</title>
<style>
/* img 요소는 imline-block 요소라고 볼수 있다. */
img{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<h1>img 요소 사용하기</h1>
<!-- 현재 위치를 기준으로 images 폴더의 1.jpg 파일 열어 -->
<!-- src="로딩할 이미지의 경로" alt="이미지 설명" -->
<img src="images/1.jpg" alt="한효주가 웃으면서 사진을 찍고 있는 모습">
<img src="images/2.jpg" title='커피마시는 한효주'/>
<img src="images/3.jpg"/>
</body>
</html>
img 태그의 alt 속성은 Alternate(대체하다)의 줄임 말입니다.
이미지에 문제가 있어 이미지를 못 읽어 올 경우 alt 속성의 내용이 해당 이미지를 대체하여 나타납니다.

img 태그의 title 속성은

마우스를 사진에 가져다 놨을때 위와 같이 뜨는 것을 지정 하는 옵션 입니다.
반응형
'Front-End > html' 카테고리의 다른 글
| html button 태그 (2) | 2020.12.19 |
|---|---|
| HTML 목록만들 때 사용 하는 태그 ul, ol (0) | 2020.12.19 |
| HTML 글자 크기 (0) | 2020.12.19 |
| HTML, CSS, JS 주석 (0) | 2020.12.19 |
| Html Basic (0) | 2017.08.31 |
