반응형
SMALL
HTML 에서 목록을 만들때는 ul 태그와 ol 태그를 사용 합니다.
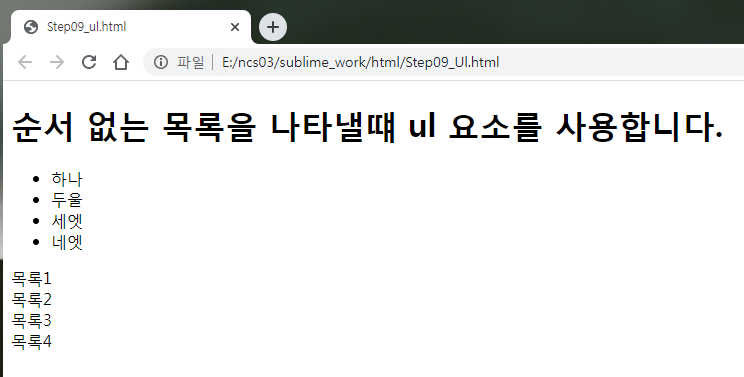
ul
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step09_ul.html</title>
<style>
/* 기본적으로 적용되는 css 를 재정의 할수도 있다. */
#one{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1>순서 없는 목록을 나타낼떄 ul 요소를 사용합니다.</h1>
<ul>
<li>하나</li>
<li>두울</li>
<li>세엣</li>
<li>네엣</li>
</ul>
<!--ul>li{목록$}*4-->
<ul id="one">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ul>
</body>
</html>
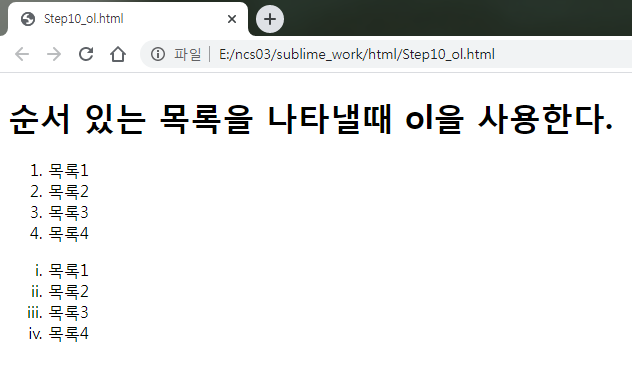
ol
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step10_ol.html</title>
<style>
#one{ /* 이거를 '아이디 선택자 id selector' 이렇게 부름 */
list-style-type: lower-roman;
}
</style>
</head>
<body>
<h1>순서 있는 목록을 나타낼때 ol을 사용한다.</h1>
<!--ol>li{목록$}*4-->
<ol> <!-- ordered list --> <!-- ul == unordered list -->
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ol>
<ol id="one">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ol>
</body>
</html>
반응형
'Front-End > html' 카테고리의 다른 글
| html button 태그 (2) | 2020.12.19 |
|---|---|
| HTML 글자 크기 (0) | 2020.12.19 |
| HTML - Img 태그 (0) | 2020.12.19 |
| HTML, CSS, JS 주석 (0) | 2020.12.19 |
| Html Basic (0) | 2017.08.31 |
반응형
SMALL
HTML 에서 목록을 만들때는 ul 태그와 ol 태그를 사용 합니다.
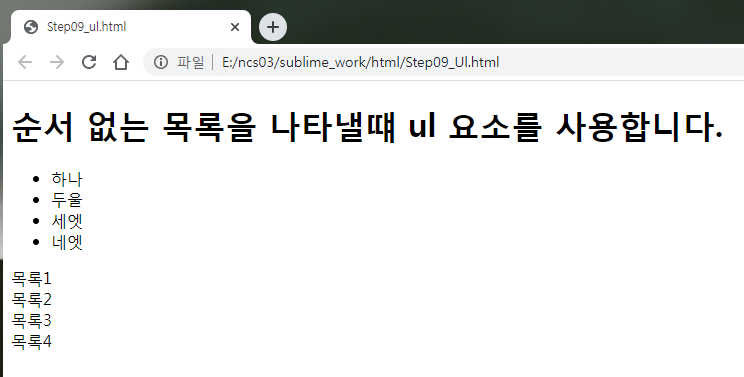
ul
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step09_ul.html</title>
<style>
/* 기본적으로 적용되는 css 를 재정의 할수도 있다. */
#one{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1>순서 없는 목록을 나타낼떄 ul 요소를 사용합니다.</h1>
<ul>
<li>하나</li>
<li>두울</li>
<li>세엣</li>
<li>네엣</li>
</ul>
<!--ul>li{목록$}*4-->
<ul id="one">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ul>
</body>
</html>
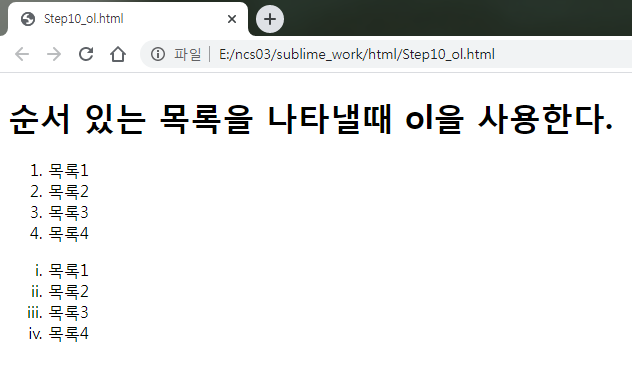
ol
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step10_ol.html</title>
<style>
#one{ /* 이거를 '아이디 선택자 id selector' 이렇게 부름 */
list-style-type: lower-roman;
}
</style>
</head>
<body>
<h1>순서 있는 목록을 나타낼때 ol을 사용한다.</h1>
<!--ol>li{목록$}*4-->
<ol> <!-- ordered list --> <!-- ul == unordered list -->
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ol>
<ol id="one">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
</ol>
</body>
</html>
반응형
'Front-End > html' 카테고리의 다른 글
| html button 태그 (2) | 2020.12.19 |
|---|---|
| HTML 글자 크기 (0) | 2020.12.19 |
| HTML - Img 태그 (0) | 2020.12.19 |
| HTML, CSS, JS 주석 (0) | 2020.12.19 |
| Html Basic (0) | 2017.08.31 |
