반응형
SMALL
자바스크립트 이벤트 중에 클릭한 요소를 가져올때
event 객체의 target 과 currentTarget 프로퍼티가 있습니다.
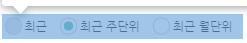
이 둘의 차이점을 알아보기 위해 아래와 같은 라디오 버튼을 만들었습니다.

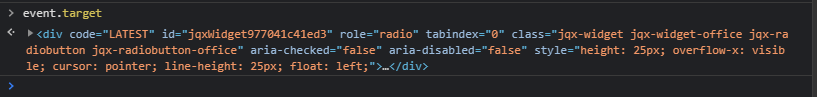
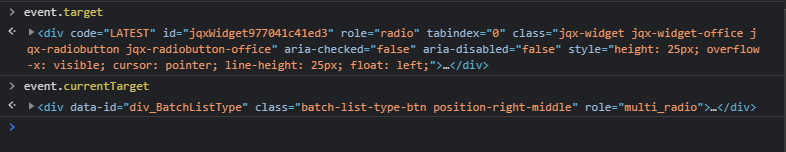
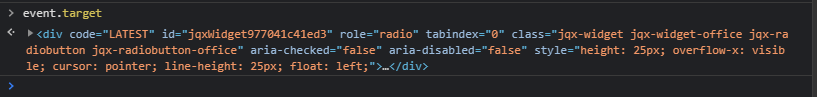
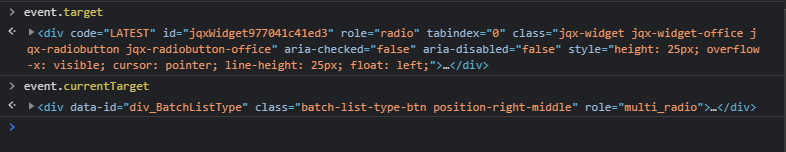
최근을 클릭해서 event.target을 확인해 보면


위와 같이 클릭된 요소를 반환 하는것을 볼수 있고
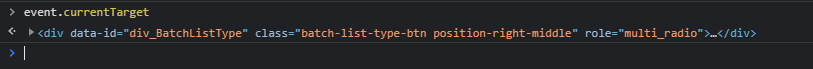
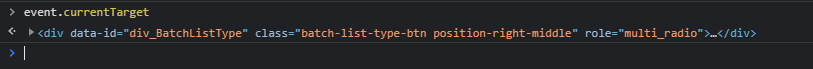
evnet.currentTarget을 확인해 보면


위와 같이 이벤트가 바인딩된 요소를 반환하는 것을 볼수 있습니다.
결론적으로

event.target 은
이벤트 버블링의 가장 마지막에 위치한 최하위 요소를 반환하는 것을 알 수 있고,
evenet.currentTarget 은
이벤트가 바인딩된 요소를 반환하는 것을 알 수 있습니다.
반응형
'Front-End > javascript' 카테고리의 다른 글
| [ eChart ] pie chart - legend : scroll, labelLine 설정방법 (0) | 2021.05.28 |
|---|---|
| [ javascript ] 대/소문자 변환 (0) | 2021.04.28 |
| [ Javascript ] string을 json 으로, json을 string 으로 변환 방법 (0) | 2021.01.21 |
| javascript string 특정 문자 제거 (0) | 2020.06.11 |
| Regular Expression(정규표현식)과 RegExp 객체 (0) | 2018.08.16 |
반응형
SMALL
자바스크립트 이벤트 중에 클릭한 요소를 가져올때
event 객체의 target 과 currentTarget 프로퍼티가 있습니다.
이 둘의 차이점을 알아보기 위해 아래와 같은 라디오 버튼을 만들었습니다.

최근을 클릭해서 event.target을 확인해 보면


위와 같이 클릭된 요소를 반환 하는것을 볼수 있고
evnet.currentTarget을 확인해 보면


위와 같이 이벤트가 바인딩된 요소를 반환하는 것을 볼수 있습니다.
결론적으로

event.target 은
이벤트 버블링의 가장 마지막에 위치한 최하위 요소를 반환하는 것을 알 수 있고,
evenet.currentTarget 은
이벤트가 바인딩된 요소를 반환하는 것을 알 수 있습니다.
반응형
'Front-End > javascript' 카테고리의 다른 글
| [ eChart ] pie chart - legend : scroll, labelLine 설정방법 (0) | 2021.05.28 |
|---|---|
| [ javascript ] 대/소문자 변환 (0) | 2021.04.28 |
| [ Javascript ] string을 json 으로, json을 string 으로 변환 방법 (0) | 2021.01.21 |
| javascript string 특정 문자 제거 (0) | 2020.06.11 |
| Regular Expression(정규표현식)과 RegExp 객체 (0) | 2018.08.16 |
