반응형
SMALL
CSS 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step06_InlineElement.html</title>
<style>
/*
#one{ <xxx id="one"> </xxx> 인거를 찾아서 적용
}
*/
.box{ /* <xxx class="box"> </xxx> 인거를 찾아서 적용*/
background-color: yellow;
width: 100px;
height: 100px;
border-width: 1px;
border-style: solid;
border-color: red;
/* 인라인 요소의 특징과 블럭 요소의 특징을 모두 가지게 할수 있다. */
display: inline-block;
}
p{
border: 1px solid blue;
}
#one{
display: inline;
}
#two{
display: inline-block;
width: 700px;
height: 200px;
}
</style>
</head>
<body>
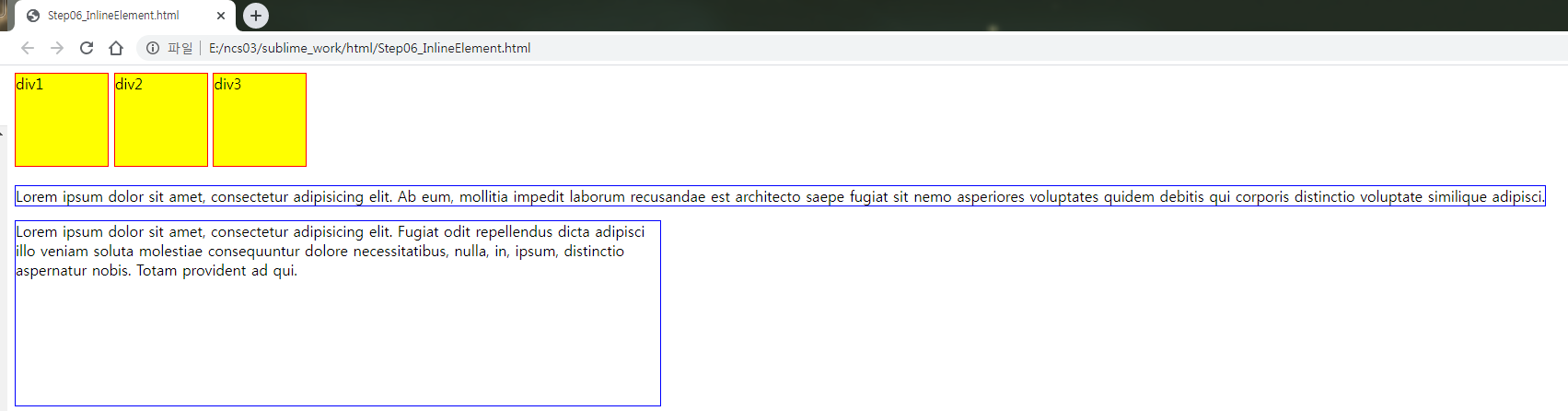
<div class = "box">div1</div>
<div class = "box">div2</div>
<div class = "box">div3</div>
<br/><br/>
<p id="one">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab eum, mollitia impedit laborum recusandae est architecto saepe fugiat sit nemo asperiores voluptates quidem debitis qui corporis distinctio voluptate similique adipisci.
</p>
<p id="two">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat odit repellendus dicta adipisci illo veniam soluta molestiae consequuntur dolore necessitatibus, nulla, in, ipsum, distinctio aspernatur nobis. Totam provident ad qui.
</p>
</body>
</html>
결과 파일을 보면

id는 # 으로 선택
class 는 . 으로 선택
html 태그는 태그명으로 선택 되는 것을 알수 있습니다.
반응형
'Front-End > CSS' 카테고리의 다른 글
| css 색상표 (0) | 2018.10.30 |
|---|---|
| 검색하는 도중에 마우스 모래시계 설정 (0) | 2018.01.04 |
