Front-End/vueJS
[ Vue.js ] Parsing error: No Babel config file detected for 에러
- 광속거북이 -
2023. 11. 14. 08:51
반응형
SMALL
Vue.js를 공부해 보려고 프로젝트하나 만들어서 해보는데
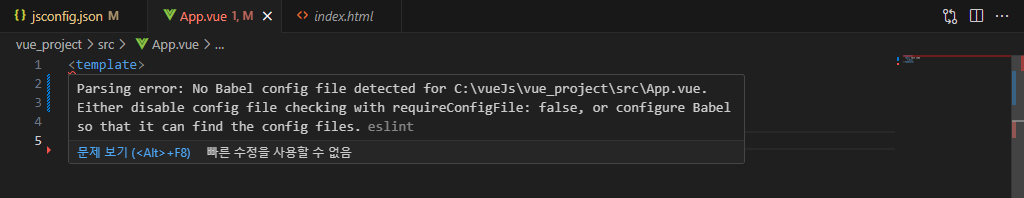
맨 위에

Parsing error: No Babel config file detected for C:\vueJs\vue_project\src\App.vue. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files.
이런 에러가 발생한다...
발생 원인은
Babel config 파일이 탐지되지 않아서 파싱에러가 발생된 것으로 확인이 되는데..
이걸 해결하려면 어떻게 해야할지 알아보니
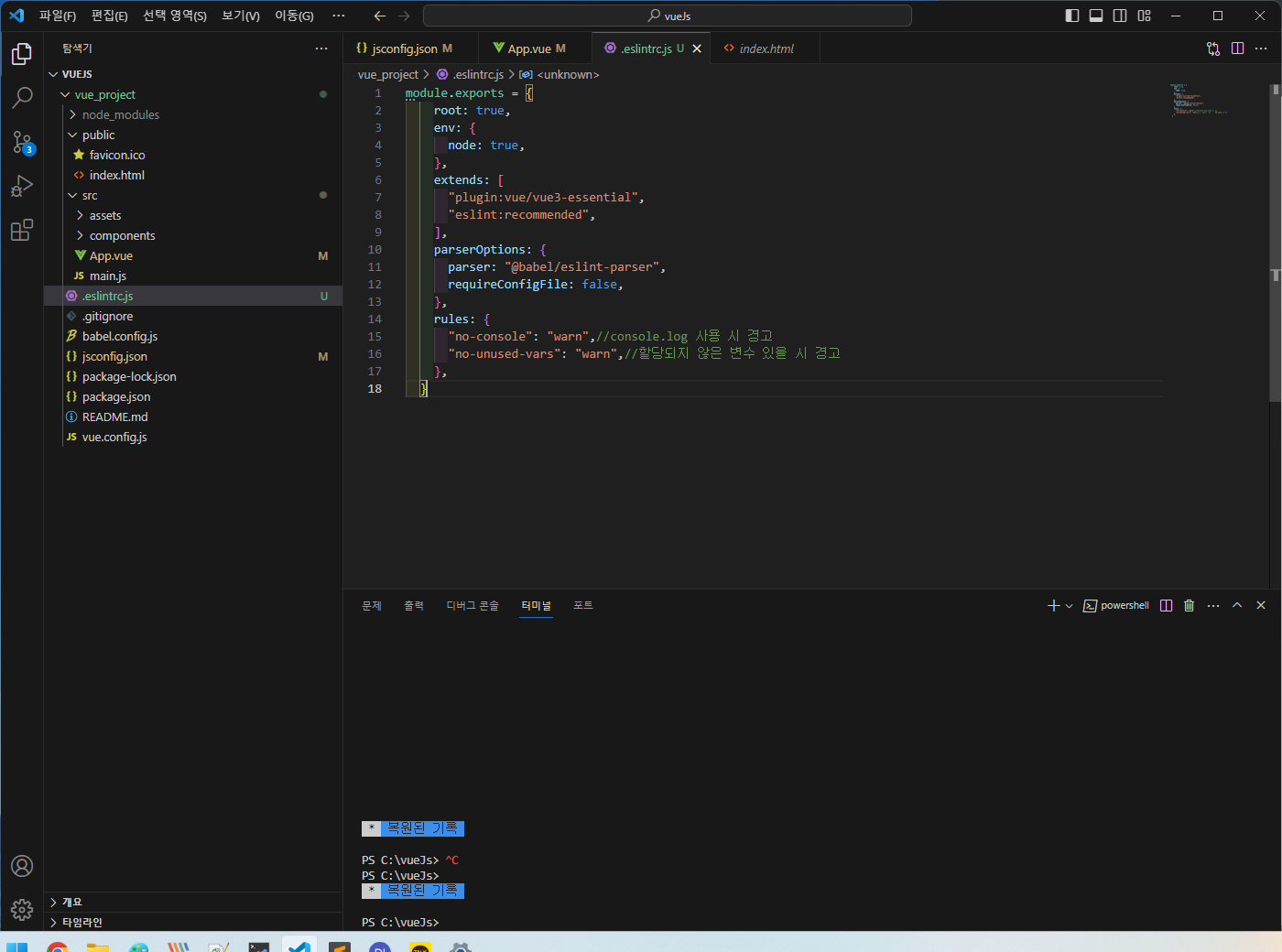
root 경로에
.eslintrc.js 파일을 생성 후
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
],
parserOptions: {
parser: "@babel/eslint-parser",
requireConfigFile: false,
},
rules: {
"no-console": "warn",//console.log 사용 시 경고
"no-unused-vars": "warn",//할당되지 않은 변수 있을 시 경고
},
}
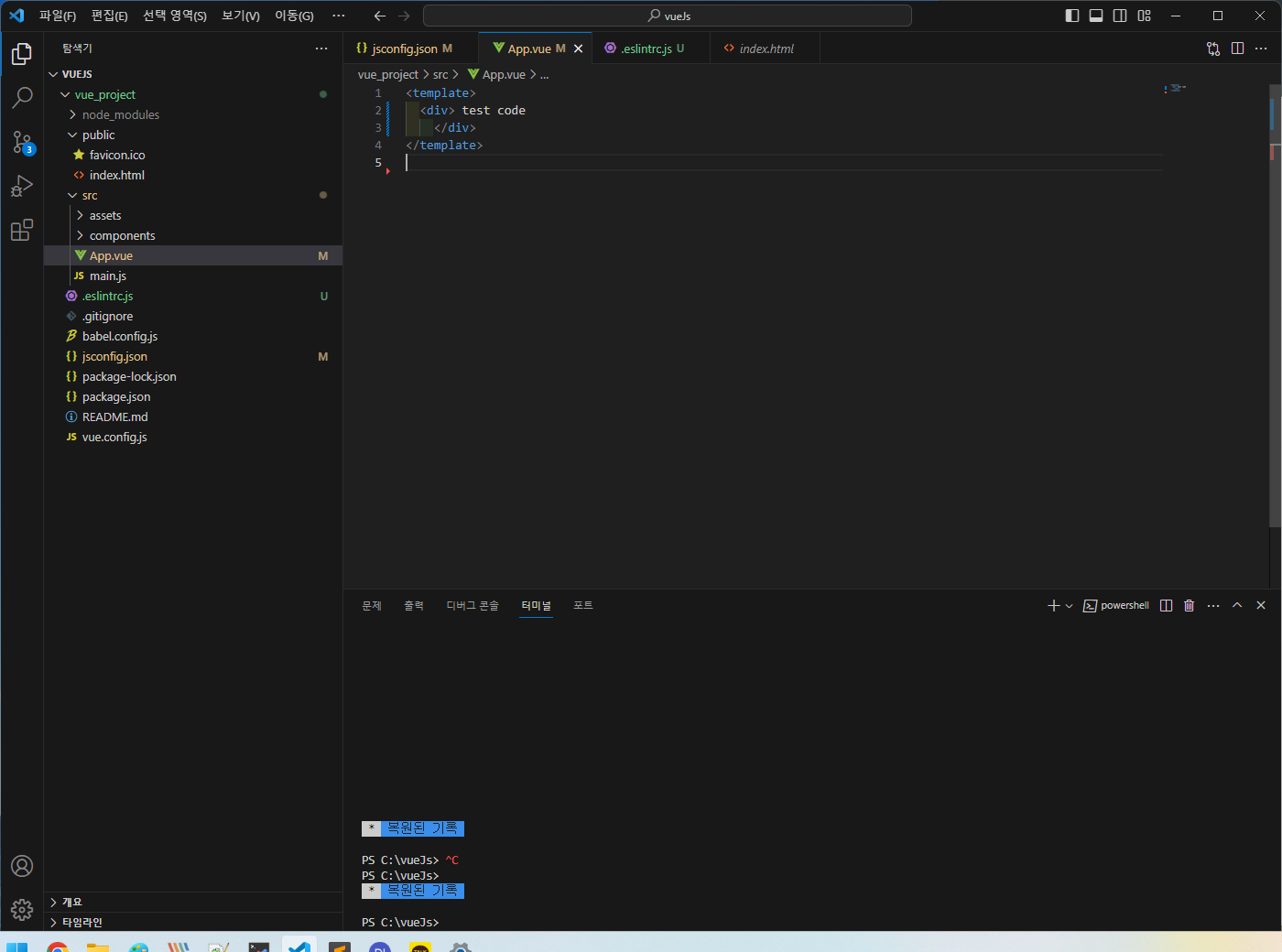
위와 같은 코드를 입력 후 툴을 껏다가 켜주니 에러가 사라진 것을 확인할 수 있었습니다.


반응형