Front-End/vueJS
vue cli 설치 및 vue 프로젝트 생성
- 광속거북이 -
2023. 11. 10. 14:41
반응형
SMALL
cmd 창을 켜서
vueJS를 설치할 위치로 이동한 다음
vue cli 설치
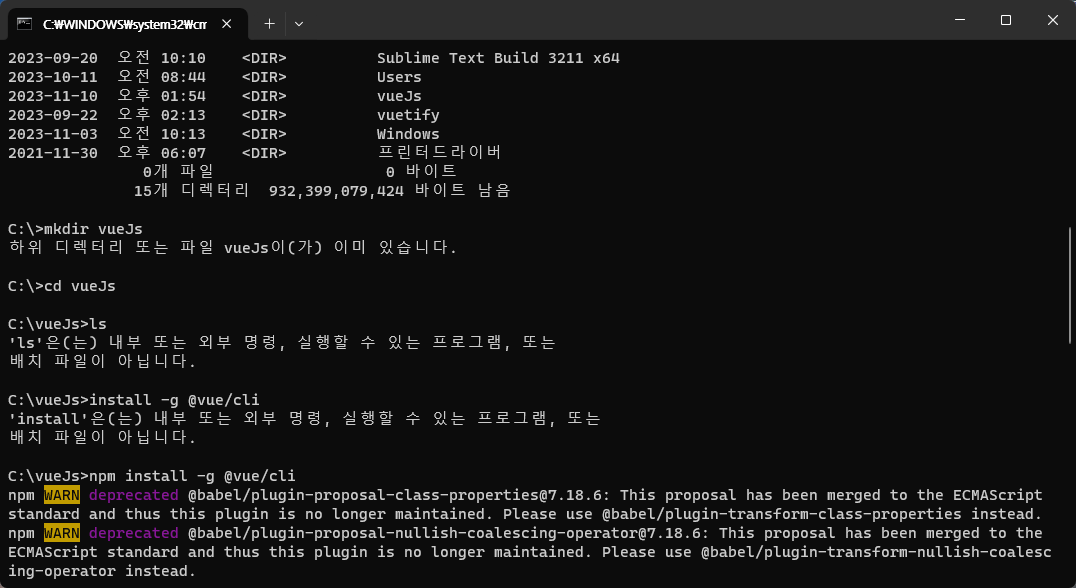
1. vue cli 설치
install -g @vue/cli
를 입력해 줍니다.


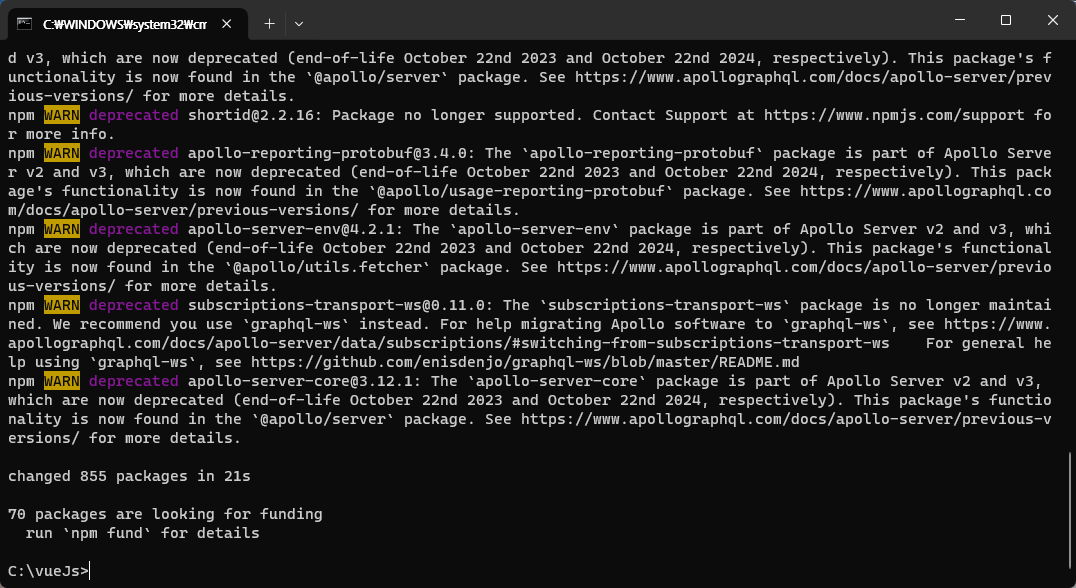
위와 같이 설치가 완료되면
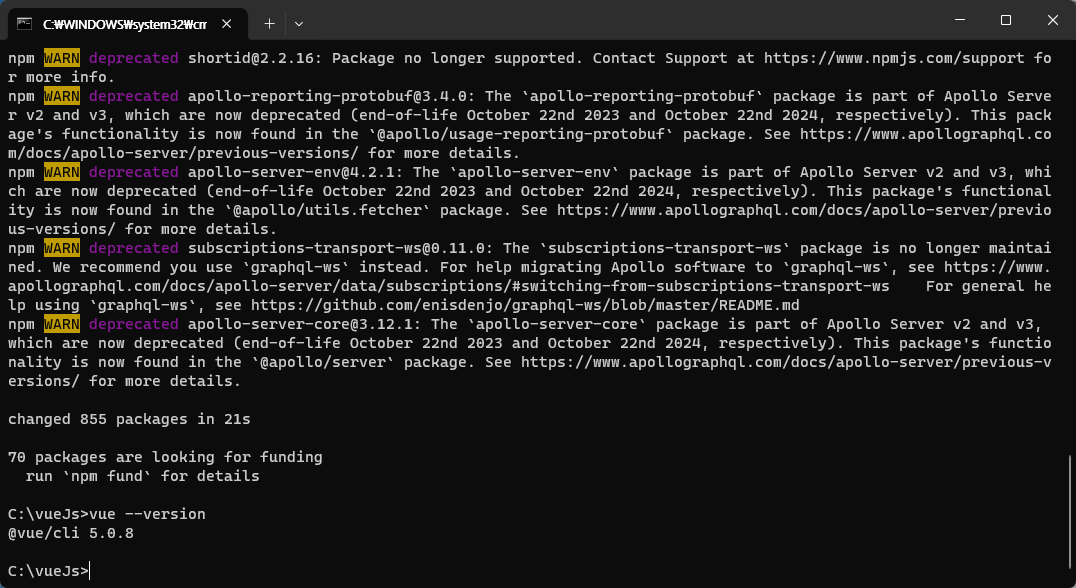
2. vue 설치버전 확인
vue --version
이렇게 입력해서 잘 설치가 되었는지 확인합니다.

Vue 프로젝트 생성
1. vue 프로젝트 생성
프로젝트 생성할 위치로 가서
vue create 프로젝트명
이렇게 입력해 줍니다.
프로젝트 명에 대문자가 포함되어 있을 시에는
Warning: name can no longer contain capital letters
이런 에러가 발생하니 소문자로 해주시면 됩니다.

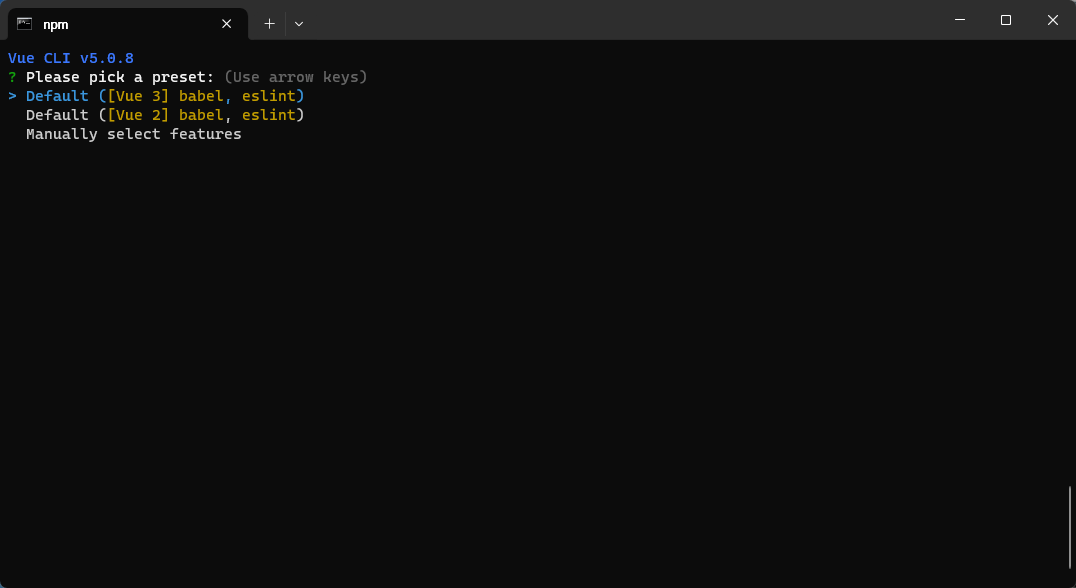
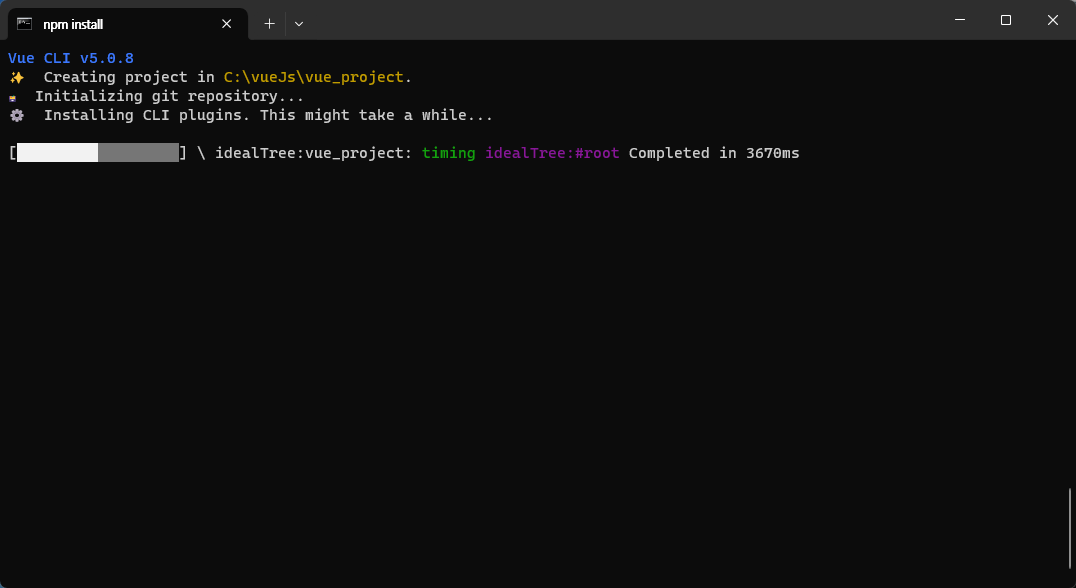
이런 식으로 preset을 선택하라고 나오는데
Default [Vue 3]로 선택을 해줬습니다.
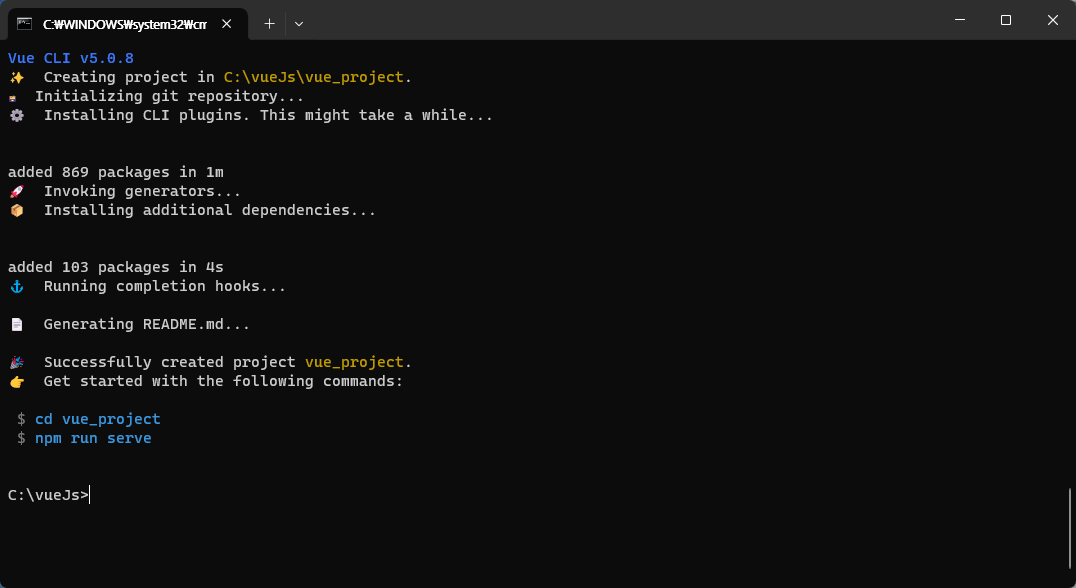
그러면 아래와 같이 설치가 진행됩니다.


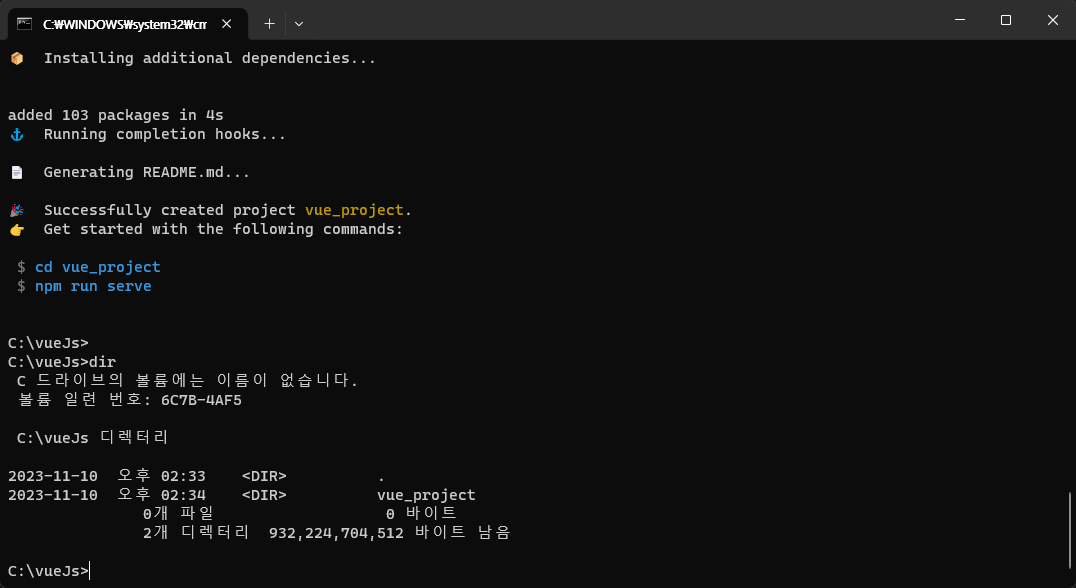
2. 프로젝트 생성 확인
dir을 눌러서 하위 디렉토리를 확인해 보면 프로젝트가 생성된 것을 알 수 있습니다.

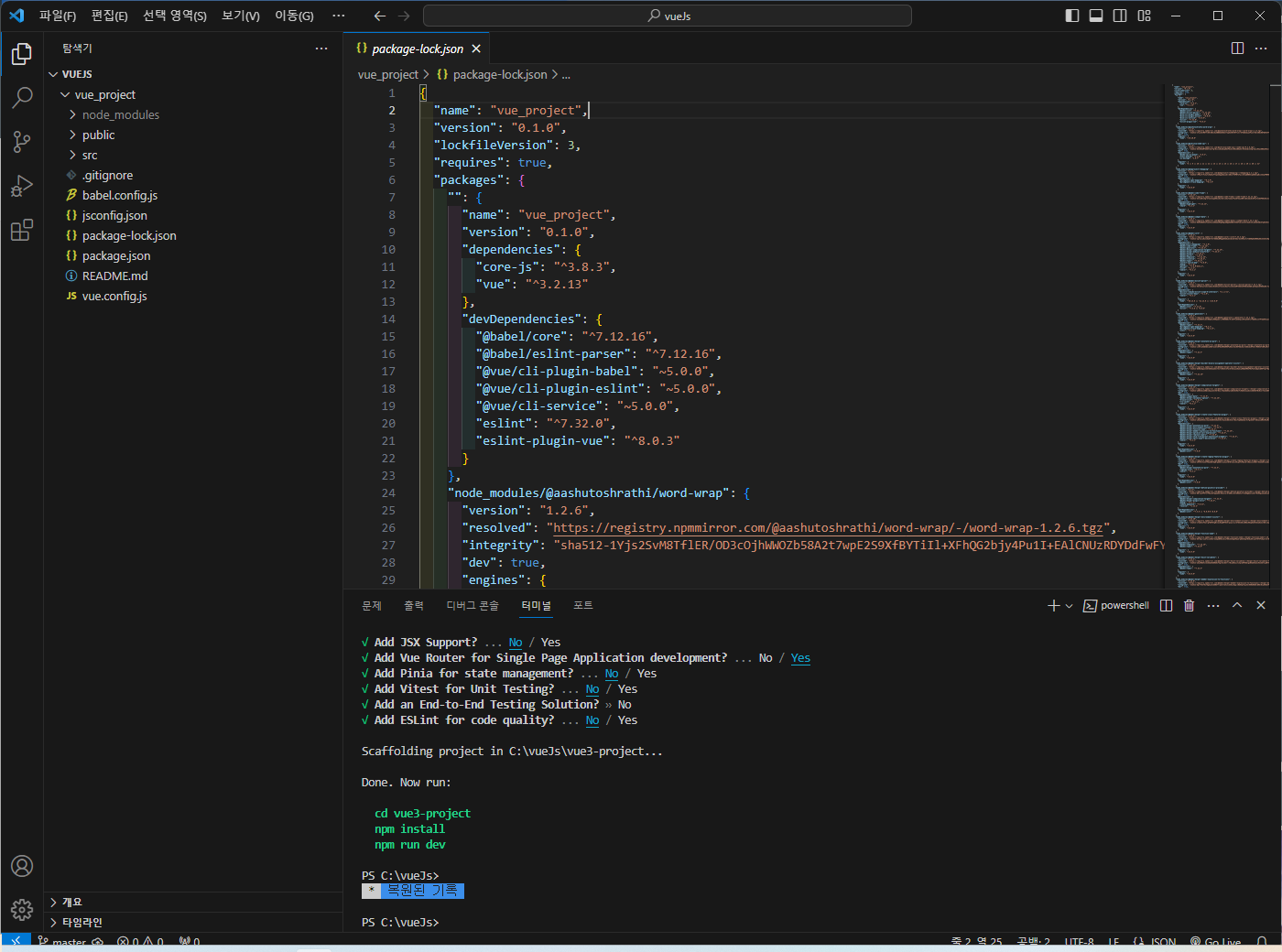
3. vscode 이용하여 생성된 프로젝트 열기
이제 사용할 툴을 이용해서 생성한 프로젝트를 열어줍니다.
저의 경우에는 vsCode를 사용하였습니다.

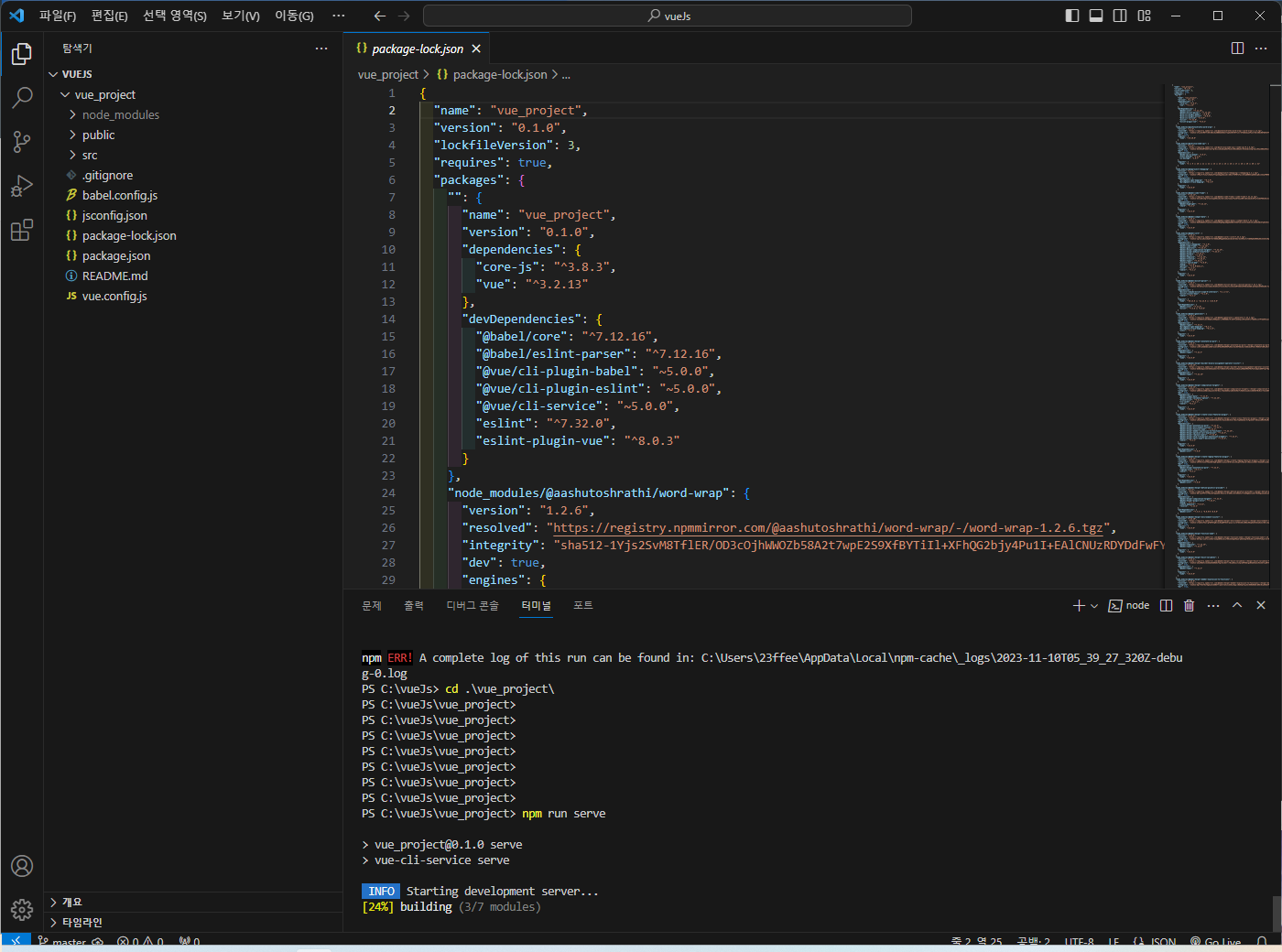
4. 생성된 vue 프로젝트 실행
프로젝트를 실행하려면
프로젝트 폴더로 이동하여서
npm run serve
를 입력해 줍니다.


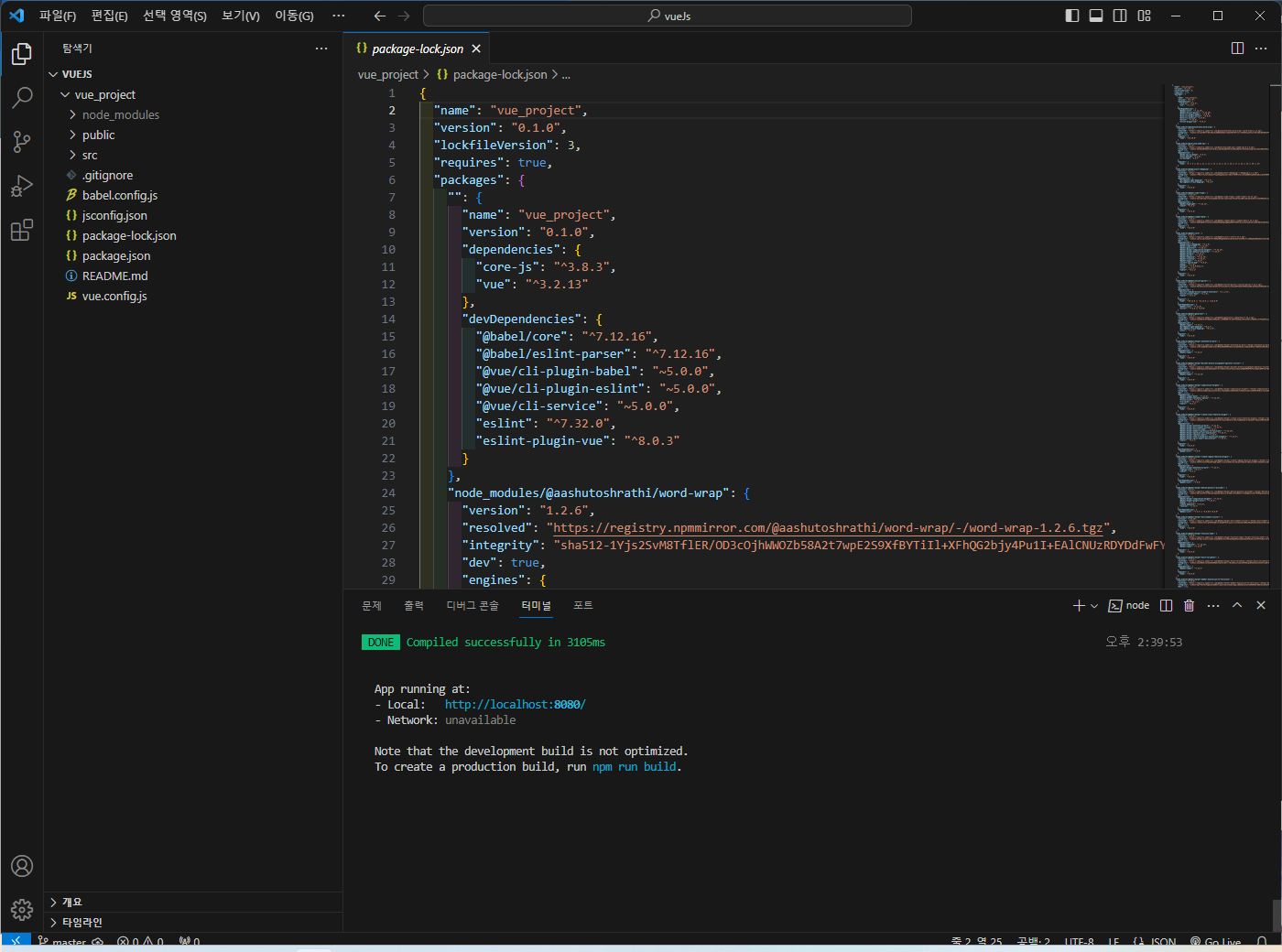
앱이
http://localhost:8080/
여기에서 실행이 되었다고 하니 인터넷창을 열어서
http://localhost:8080/
를 접속해 보면

이와 같은 화면이 뜨면서 vue 프로젝트가 성공적으로 생성된 것을 확인할 수 있습니다.
반응형